LightningG3pro(有料版)の使い方
瞬速にはデモデータとして
- Lightning
- Cocoon
- LightningG3Pro
の3種類があります。※一部講座では3種類ではない場合もあります。
LightningG3Proは有料のテーマですので、コードの認証など、いくつか必要な作業があります。
以下を参考にしてください。
LightningG3Proを最初から使う場合
1.ワードプレスをインストールして、まっさらな状態で「瞬速」へ「LightningG3Pro」のデモデータを申し込み、提供されたデータをインポートします。
2.プラグインページで「Lightning G3 Pro Unit」と「VK Blocks Pro」を有効化してください。
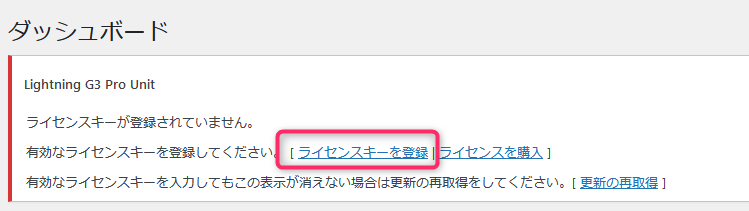
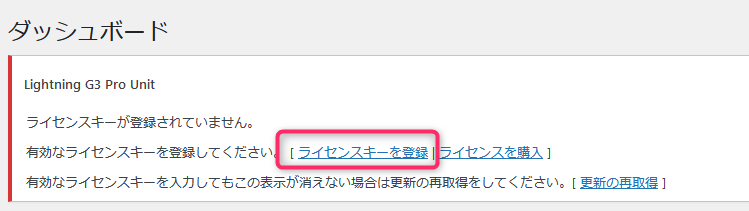
すると、Wordpressのダッシュボード内に以下のようなダイアログが出ると思います。

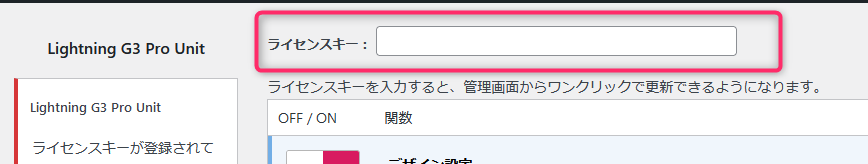
3.「ライセンスキーを登録」リンクをクリックします。(ダッシュボード→設定→LightningG3 Pro Unit設定からも同じページが表示できます)

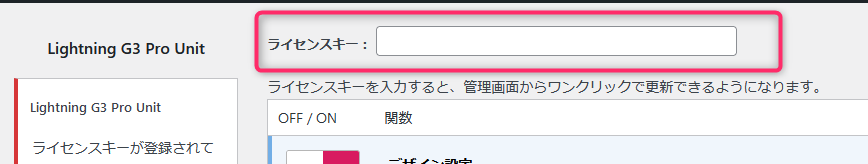
ライセンスキーのところに、LightningG3 Proを購入時にアナウンスされたライセンスキーを入力し、最後にページ下のボタン「変更を保存」ボタンをクリックします。
※アナウンスが消えるまで少しタイムラグがあるようです。入力し保存後も「ライセンスキーが登録されていません」と表示が出ても、少し様子を見てみてください。
※LightningG3 Pro Unitのライセンスキーは、ご購入時のメールの他、株式会社ベクトルさんが提供しています購入者用ページ「マイページ」内の「ライセンスキー」にも記載があります。年毎の更新になりますが、「アップデートの更新権利」となりますので、期限が切れてもテーマが使えなくなる、ということはありません。
LightningG3proを購入すると、販売元である株式会社ベクトルさんのマイアカウントページより、
・LightningG3 pro Unit
・VK Blocks pro
がダウンロードできます。(ご購入時期によって、その他の便利なプラグインも配布されている場合があります)
「瞬速」のサイトで何等かの理由で上記のプラグインを消してしまったり、不具合があった場合はベクトルさんのマイページより最新版をダウンロードし、インストールしてください。
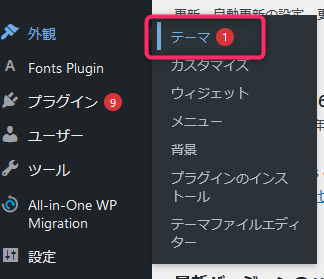
4.ダッシュボード→外観→テーマからテーマのページへ行きます。


有効になっているテーマが「瞬速ブランディング用テーマLG3」になっていることを確認してください。
最初にLightning無料版を使っていて、後でLightningG3pro版に切り替えたい場合
最初にLightningの無料版を使っていて、後にLightningG3proに変更したい場合の解説をします。
まず、前提として「瞬速」で配布している「デモデータ」はゼロからサイトを作るためのもので、デモデータのインポートをし直すと、入力した内容がすべて消えてしまいます。
したがって、ある程度ページを仕上げた後や画像類をアップロードした後に、デモデータをインポートからやる直すことはおススメしません。
WordPressに入れた投稿の内容や画像、プラグインの設定などを保ったまま、サイトのテーマだけを変更する場合は以下のようにしてください。
1.LightningG3proを購入した際に、受け取るメールアドレスから株式会社ベクトルさんのマイページにアクセスし、以下のデータをダウンロード&「瞬速」のサイトにインストールしてください。
- LightningG3 pro Unit
- VK Blocks pro
(ご購入時期によって、その他の便利なプラグインも配布されている場合があります)
2.ダウンロードしたデータはZIPファイルですから、ご自分のパソコン内に一度ダウンロードします。
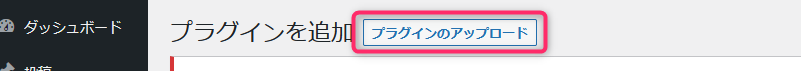
3.Wordpressのダッシュボード→「プラグイン」→「新規追加」→「プラグインのアップロード」を選択します。

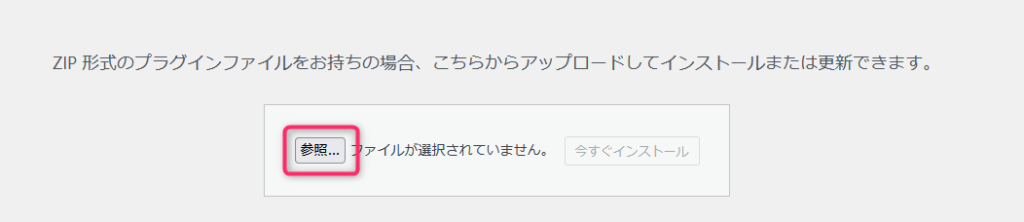
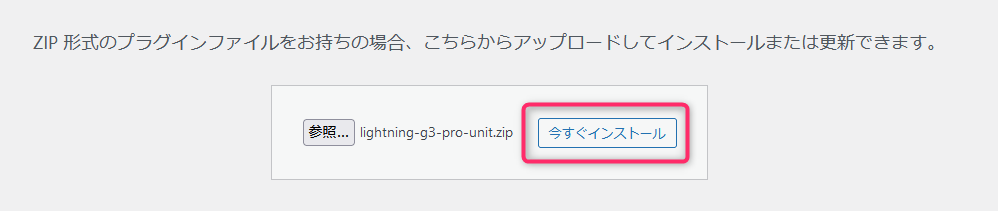
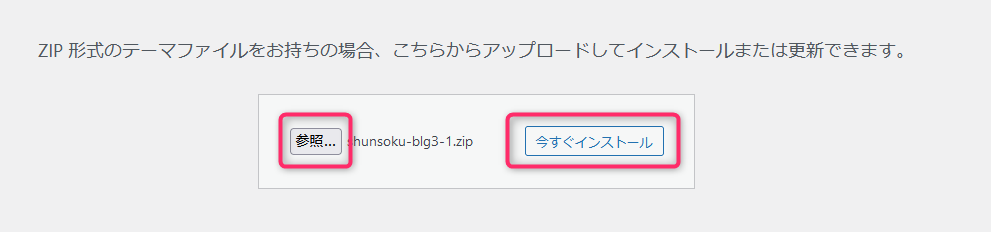
4.「参照..」ボタンより、ご自分のパソコン内の「lightning-g3-pro-unit.zip」を選択し、「今すぐインストール」をします。
同じ作業として、「vk-blocks-pro.zip」もアップロード&「今すぐインストール」としてください。


5.ダッシュボード→プラグイン→インストール済みプラグインの中から、「Lightning G3 Pro Unit」と「VK Blocks Pro」を有効化してください。
6.プラグインページで「Lightning G3 Pro Unit」と「VK Blocks Pro」を有効化してください。
すると、Wordpressのダッシュボード内に以下のようなダイアログが出ると思います。

7.「ライセンスキーを登録」リンクをクリックします。(ダッシュボード→設定→LightningG3 Pro Unit設定からも同じページが表示できます)

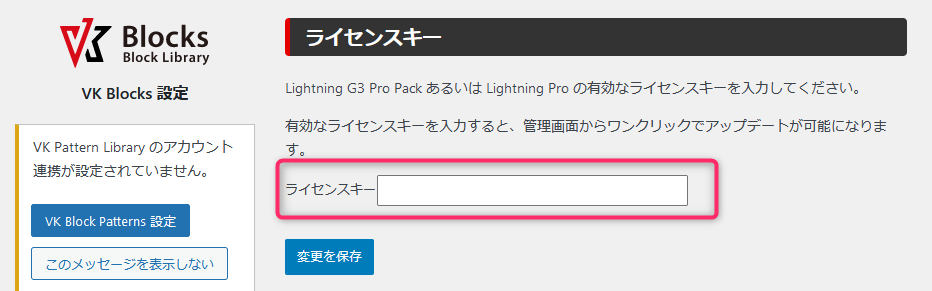
次にもう一か所、同じライセンスキーを入力するところがあります。
ダッシュボード→設定→VKBLOCKSに移動し、こちらにもライセンスキーを入力してください。

ライセンスキーのところに、LightningG3 Proを購入時にアナウンスされたライセンスキーを入力し、最後にページ下のボタン「変更を保存」ボタンをクリックします。
※アナウンスが消えるまで少しタイムラグがあるようです。入力し保存後も「ライセンスキーが登録されていません」と表示が出ても、少し様子を見てみてください。
※LightningG3 Pro Unitのライセンスキーはご購入時のメールの他、株式会社ベクトルさんが提供しています購入者用ページ「マイページ」内の「ライセンスキー」にも記載があります。年毎の更新になりますが、「アップデートの更新権利」となりますので、期限が切れてもテーマが使えなくなる、ということはありません。
8.「瞬速」の本編ダウンロードページより「LightningG3pro版子テーマ」を入手し、ご自分のパソコン内に保存してください。
9.ダッシュボード→外観→テーマから「新規追加」ボタンをクリックします。

10.次に「テーマのアップロード」をクリックします。

11.「参照..」ボタンより、ご自分のパソコン内に保存したLightningG3pro版の子テーマを選択し、「今すぐインストール」としてください。

12.すると、テーマ内に「瞬速テーマLG3版」が入りますので、そちらを「有効化」してください。
※下のサムネイル画像はブランディングテーマを例にしていますが、お申込み講座によって画像は異なります。

13.Lightning無料版とLightningG3proの違いは以下の通りです。
TOPページ
●TOPページで「INFOMATION」下に+ボタン→「すべて表示」→VKBLOCKS「投稿リスト」を挿入します。

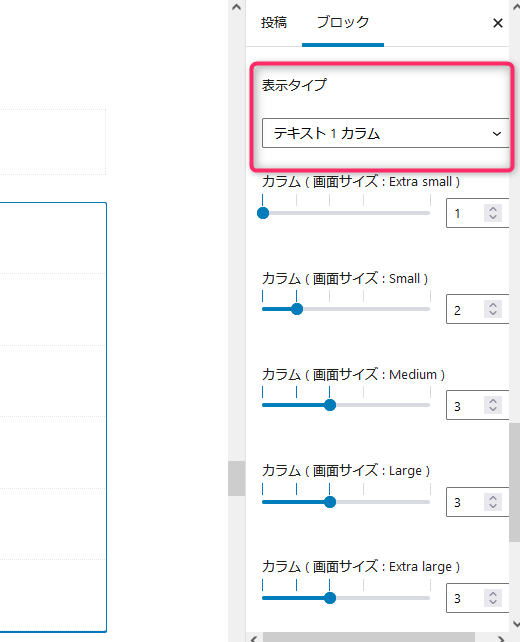
●ブロックの設定で「表示タイプ」を「テキスト1カラム」するとデモデータと同じ状態になります。
適宜、表示件数などを変更してカスタマイズしてもOKです。

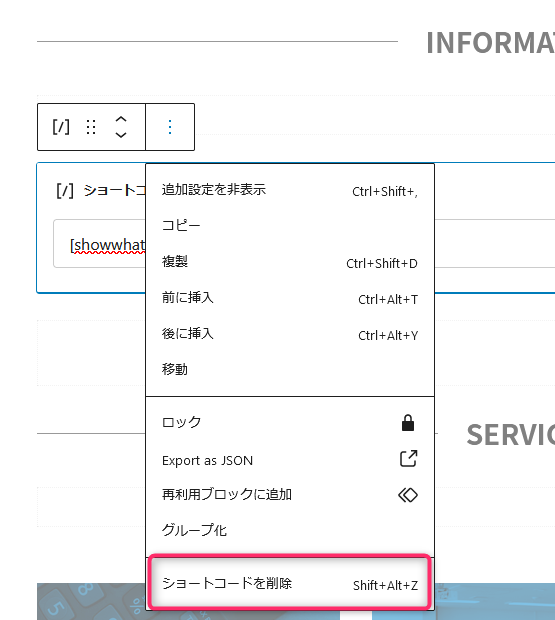
●もともと入っていたショートコードは削除してOKです。※プラグインの「What's New Generator」のコードです。

●プラグイン「What's New Generator」を「無効化」にする。
※これは必須ではありませんが、LightningG3Proの機能を補うものでしたので、不要でしたら「無効化」してください。

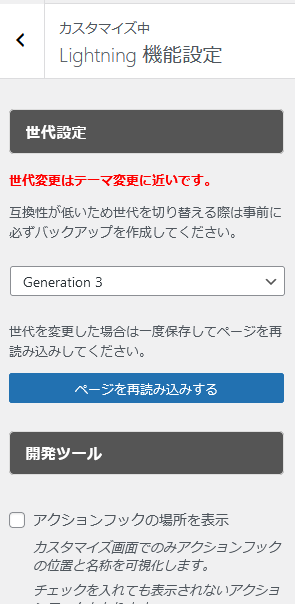
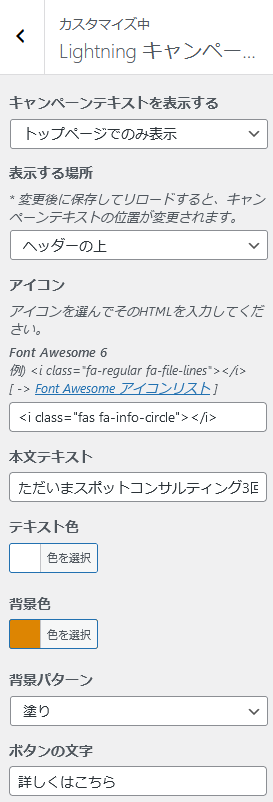
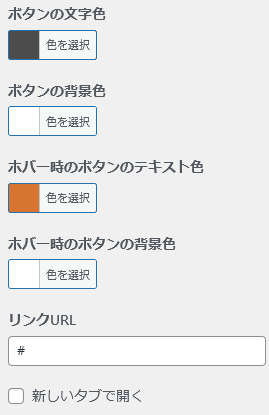
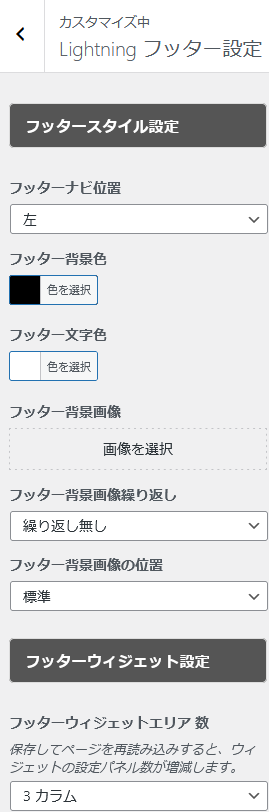
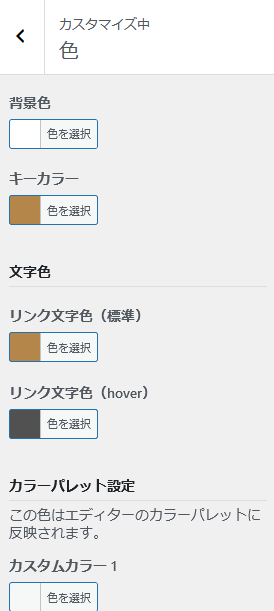
カスタマイザーの設定
LightningG3proは各所細かい設定が可能です。無料版から切り変えた場合は、有料版の各カスタマイズがリセットされています。
基本的にはプレビューを見ながら好みのものを選んでいただいて良いのですが、デモデータは以下のような設定になっていますので、参考にしてください。(ブランディング講座の例です)
※記載がないものに関しては、設定はありませんし、lightning(無料版)から引き継がれる設定もあります。
※講座によってカラーリングや設定がは異なります。
※サイドのタブメニューをクリックすると切り替わります。

背景色:#ffffff
キーカラー:#b5864a
文字色
リンク文字色(標準):#b5864a
リンク文字色(hover):#515151
LightningG3proのカスタマイズ
LightningG3proの特徴は
- ヘッダーのデザインがいくつか用意されていて選ぶことができる(電話番号なども表示できる)
- サイト全体のフォントの種類を変更できる
- pro版でのみ使えるブロックエディタの種類が多く、投稿中の装飾の幅が広がる
- 固定ページや投稿ページでヘッダーやフッターなしが選べ、LP型(1カラム)が作りやすい
- 各所に細かいカスタマイズが可能になる
という点です。
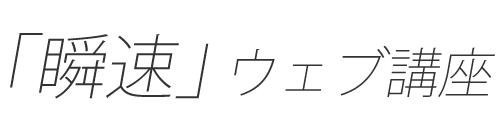
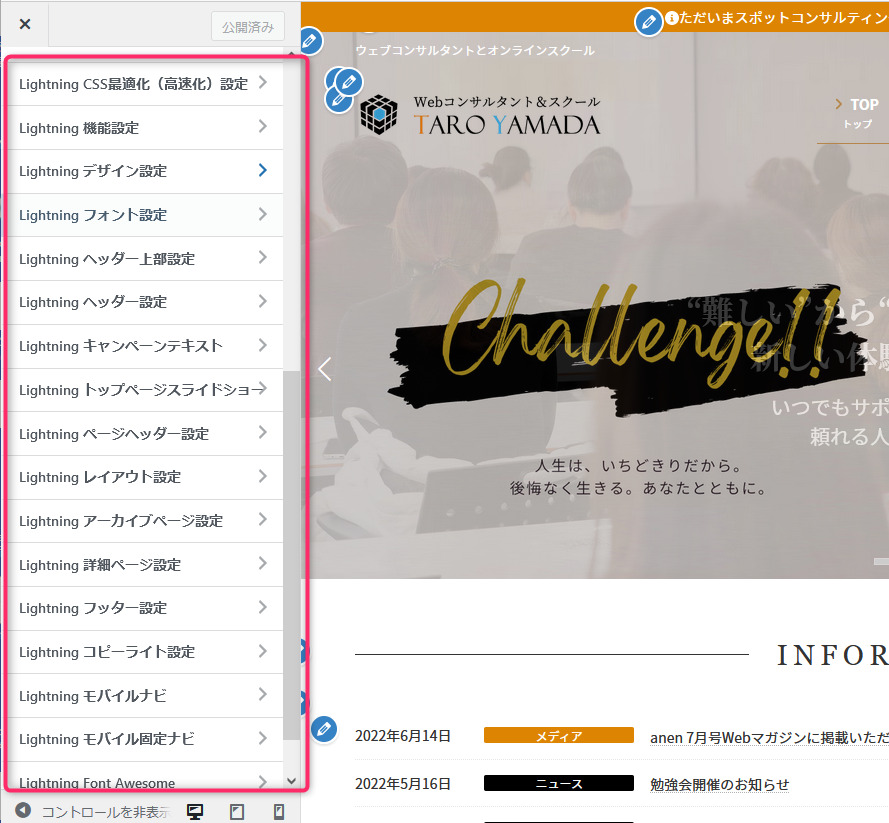
有料版にしますと、無料版にはないメニューが多く表示されます。
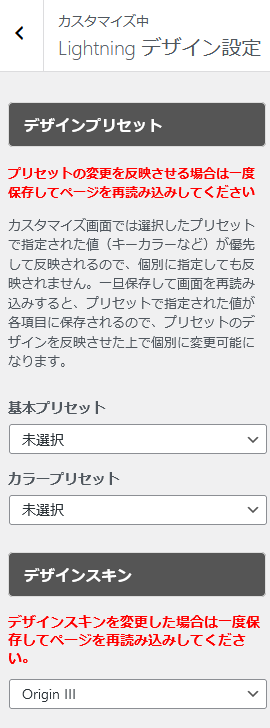
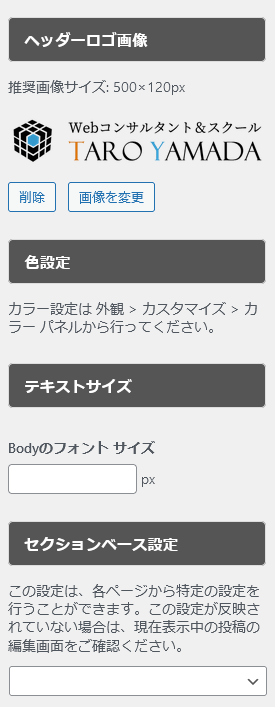
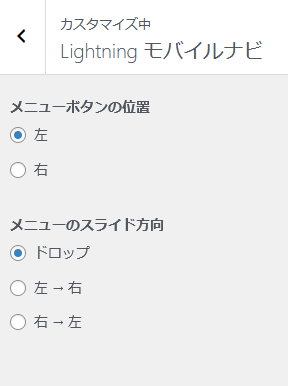
LightningG3proにした後、ダッシュボード→外観→カスタマイズに進むと、非常に多くのメニューがあり、プレビューを見ながら好みの状態に変更することができます。

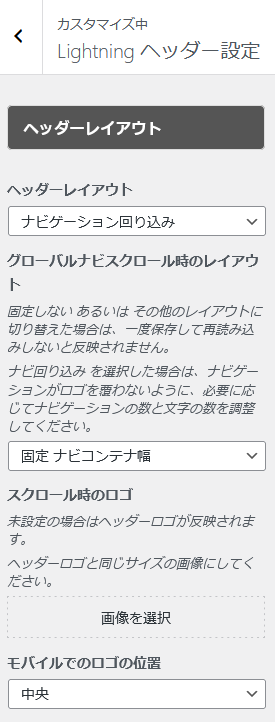
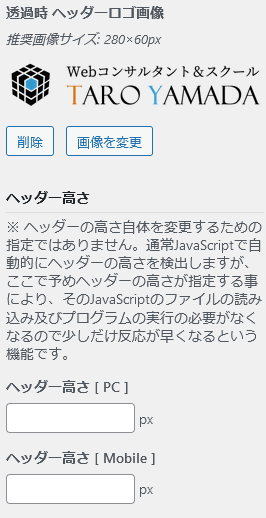
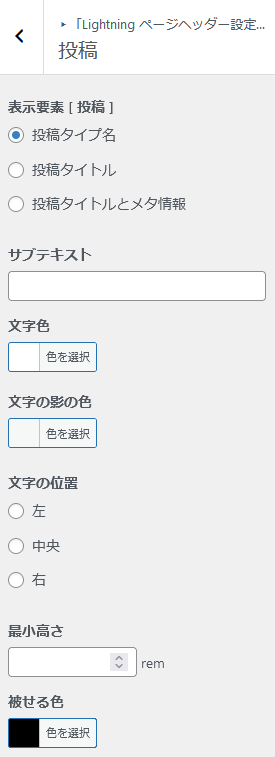
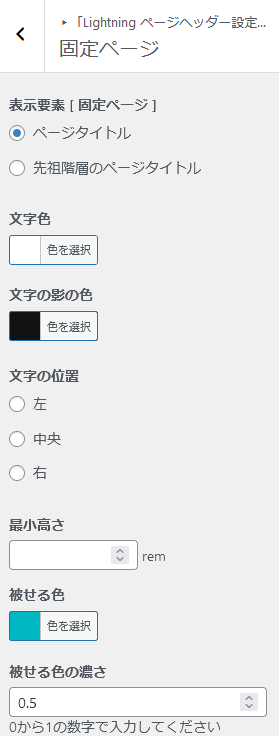
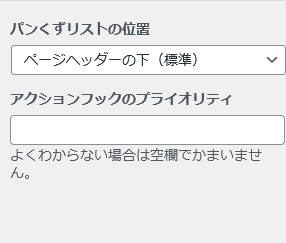
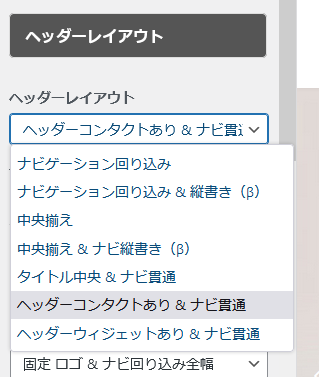
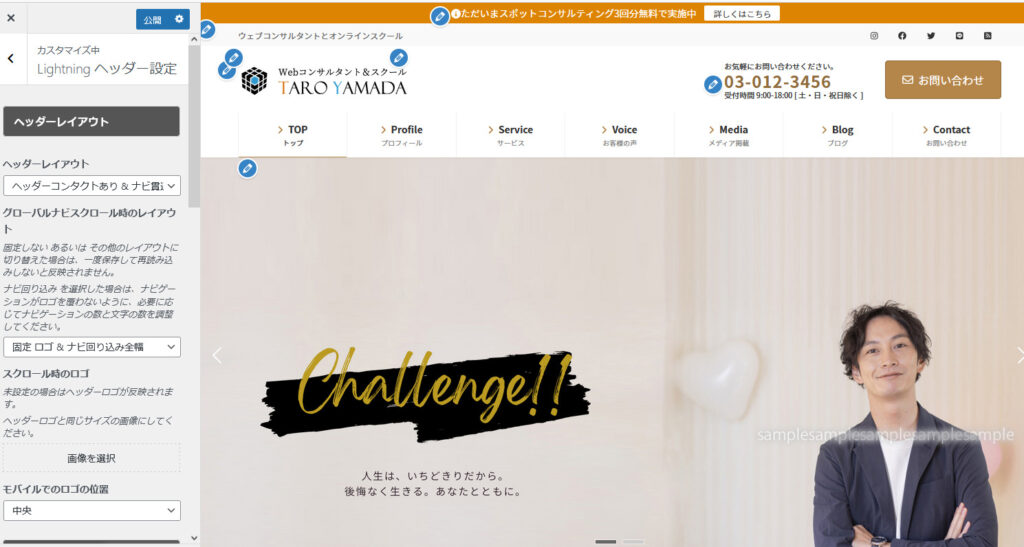
ヘッダーのカスタマイズ
ダッシュボード→外観→カスタマイズ→Lightningヘッダー設定→ヘッダーレイアウトと進むと、ヘッダーのデザインがいくつか用意されているのがわかります。それぞれ選ぶと、右に表示されているプレビューも変わりますので、好みのものを選択して「公開」とすると反映されます。


例えば上記のように、ヘッダー部分に電話番号を入れたり、ボタンを配置することも可能になります。
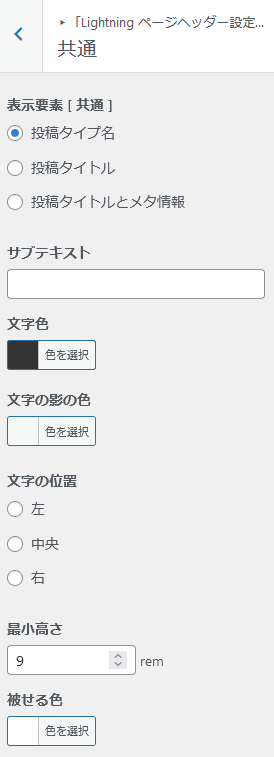
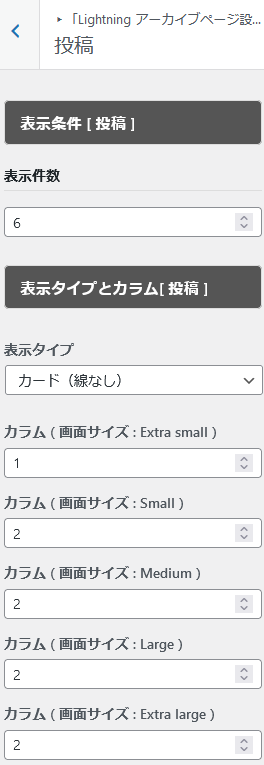
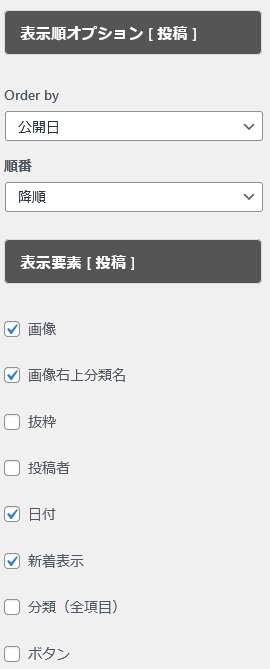
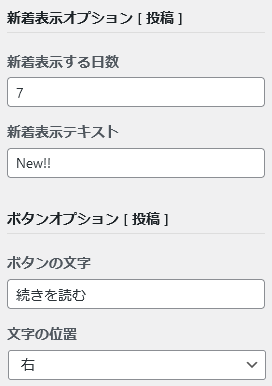
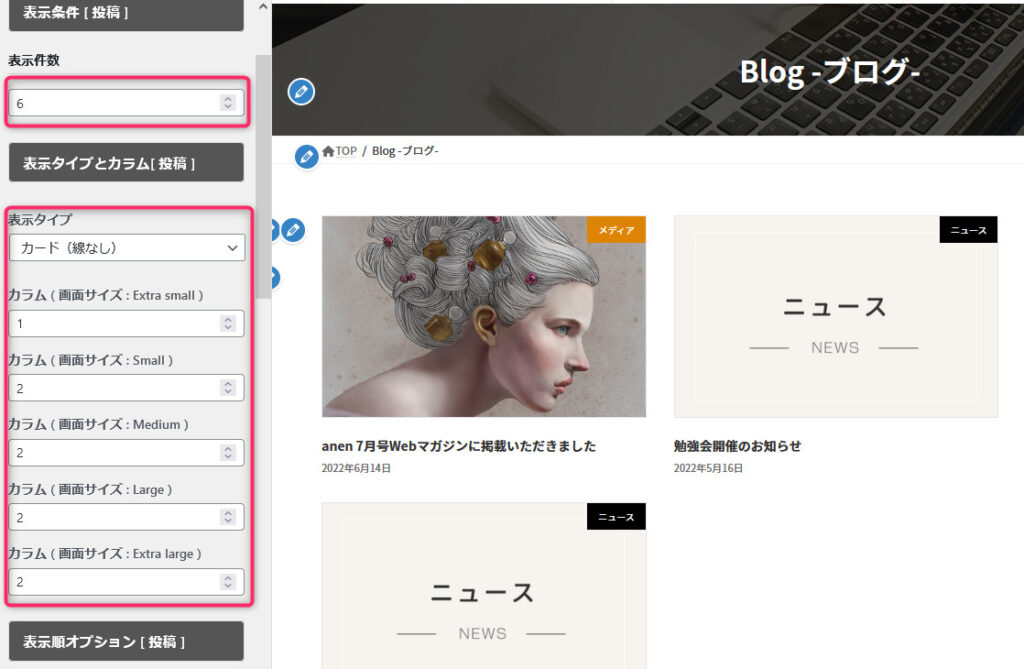
投稿記事一覧の見せ方
LightningG3proでのレイアウトで選択肢が多いのが投稿記事の一覧です。
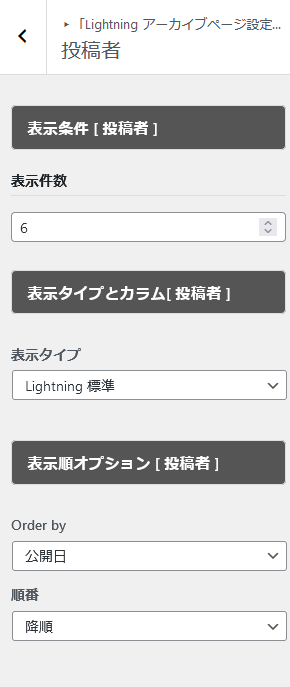
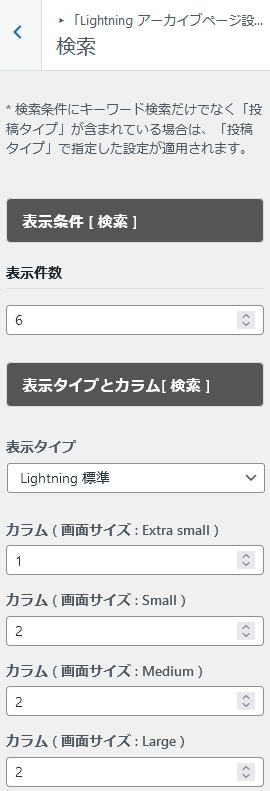
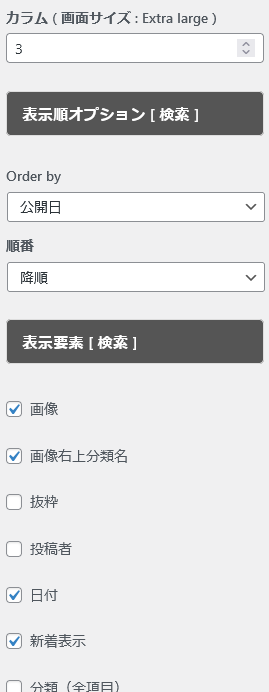
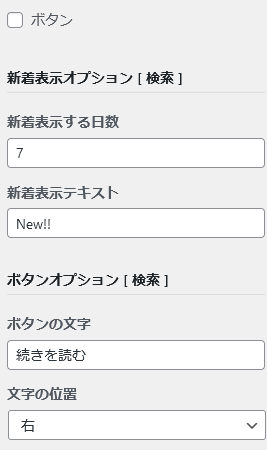
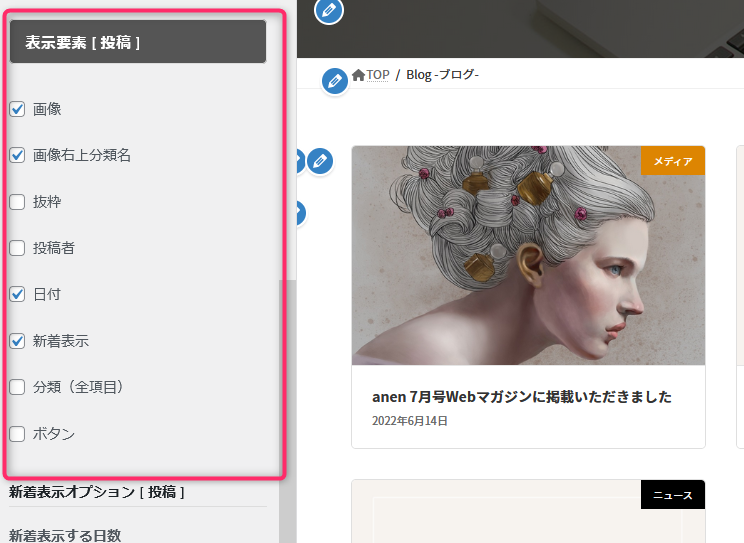
ダッシュボード→外観→Lightningアーカイブページ設定の「投稿」のところでは、記事一覧を何件、どういう風に並べるか、を選択できます。

また、表示させる要素なども自分好みにできますので、好みにどんどんカスタマイズが可能です。

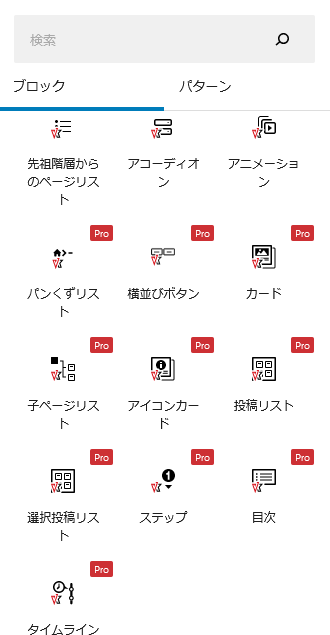
独自のブロックエディター
LightningG3proを購入することで手に入る「VK Blocks Pro」では無料版にはないレイアウトやデザインのブロックが使えるようになります。(Proと表示があるものが使用できるようになります。)
ちなみにこのブロックはプラグインで、Lightningシリーズを使っていなくても、ブロックとしては使用可能です。ただし、Lightningシリーズと一緒に使うことを推奨していますので、他のテーマですとレイアウトが崩れたり、うまくデザインが反映されなかったりする場合があります。

LightningG3proにすると、とても多くの機能とレイアウトが使えるようになり。
「こんなことができないの?」と思うようなことがあれば、ぜひサポートにご連絡ください。